Android SDK
Manual Installation
Step 1: Unzip the “Sdk package” folder.
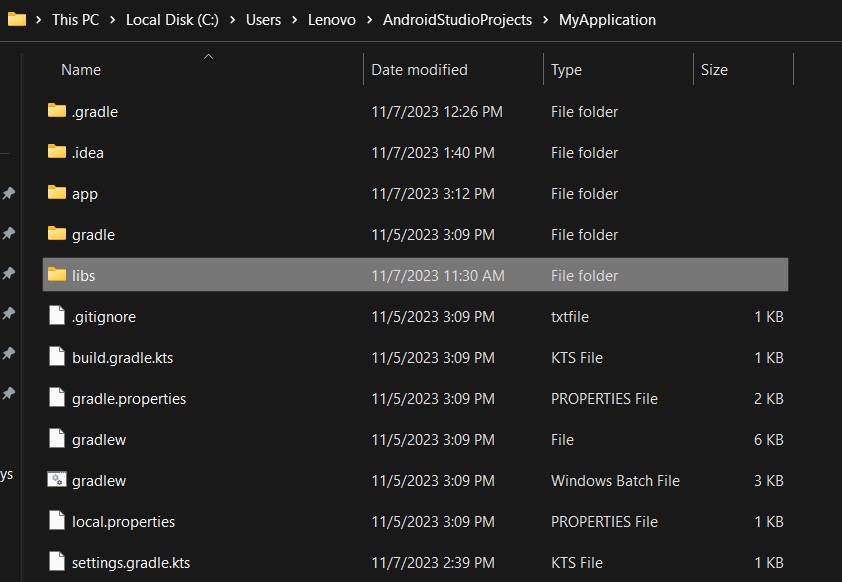
Step 2: Copy the “Sdk package” folder to your libs in your Android Project Root Folder as follows:


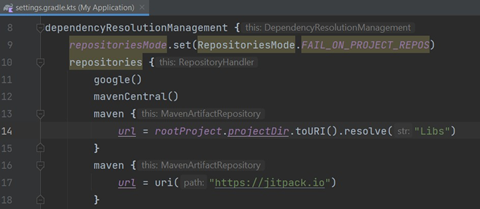
Step 3: Add required local Repositories as follows:
kts
repositories { maven {
url = rootProject.projectDir.toURI().resolve("libs")
}
maven {
url = uri("https://jitpack.io")
}
}

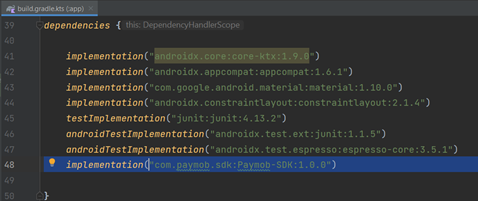
Step 4: Add the sdk Dependency:
kts
implementation("com.paymob.sdk:Paymob-SDK:1.0.0")

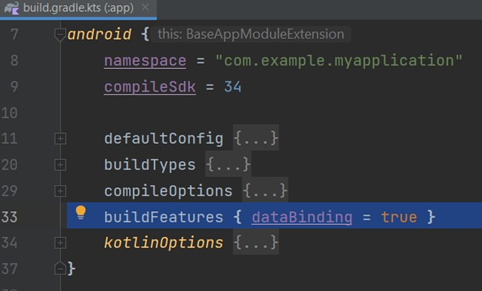
Step 5: Add your dataBinding feature in BaseAppModuleExtensions as follows:
kts
android {
buildFeatures { dataBinding = true }
}

**Step 6: Sync your project.
Usage
imports
import com.paymob.paymob_sdk.PaymobSdk
import com.paymob.paymob_sdk.ui.PaymobSdkListener
Implement PaymobSdkListener Interface
class MainActivity : AppCompatActivity(), PaymobSdkListener {
override fun onCreate(savedInstanceState: Bundle?) {...}
override fun onSuccess() {
//If the Payment is successful
}
override fun onFailure() {
//If The Payment is declined
}
}
then create a PaymobSdk instance using PaymobSdk.Builder()
val paymobsdk = PaymobSdk.Builder(
context = this@MainActivity,
clientSecret = "CLIENT_SECRET",//Place Client Secret here
publicKey = "PUBLIC_KEY",//Place Public Key here
paymobSdkListener = this,
maskedPan = "xxxx-xxxx-xxxx-2346",//Optional Field if you have a saved card
savedCardToken = "{SAVED_CARD_TOKEN}"//Optional Field if you have a saved card
)
.build()
You can set the sdk buttons color and buttons text color using this builder object for example:
val paymobsdk = PaymobSdk.Builder(
context = this@MainActivity,
clientSecret = "CLIENT_SECRET",//Place Client Secret here
publicKey = "PUBLIC_KEY",//Place Public Key here
paymobSdkListener = this,
maskedPan = "xxxx-xxxx-xxxx-2346",//Optional Field if you have a saved card
savedCardToken = "{SAVED_CARD_TOKEN}"//Optional Field if you have a saved card
)
.setButtonBackgroundColor(Color.BLACK)//changes the color of button backgrounds throughout the SDK, and set by default to black
.setButtonTextColor(Color.WHITE)//changes the color of button texts throughout the SDK, and set by default to white
.build()
then you can start the sdk by calling
sdk.start()
Updated 7 months ago
